Using the Visual Layout
The new visual layout has made it much easier for you to make forms. Basic mode would only allow you to view the form with the entries you entered in a list. It was difficult to visualize what the form would look like when on Basic and took more time to customize the form. The visual layout displays the form as it would to an applicant. When using Visual Mode, it allows you to be on the form and add entries/change style settings at the same time.
Understanding icons
![]() Allows you to add new entries onto a form
Allows you to add new entries onto a form
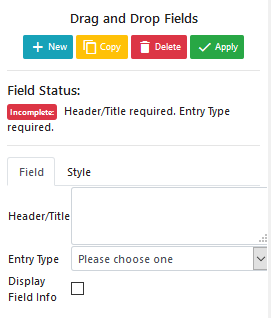
![]() Indicates that you have not filled out all the required fields in order to add your entry
Indicates that you have not filled out all the required fields in order to add your entry
![]() Applies the changes you have made to an entry
Applies the changes you have made to an entry
![]() Copies the entry
Copies the entry
![]() Deletes an entry
Deletes an entry
How to set Visual Mode
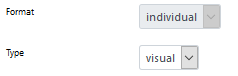
 When editing a form, under the Table Attributes there should be a label called "type". This allows you to change the type of form you would like to be displayed. In the drop down list you can either choose from Basic or Visual. In this case, we want to put it on Visual Mode.
When editing a form, under the Table Attributes there should be a label called "type". This allows you to change the type of form you would like to be displayed. In the drop down list you can either choose from Basic or Visual. In this case, we want to put it on Visual Mode.
Adding New Entries
 When on Visual Type, a box will show up that will allow you to enter entries onto the form. There will be two tabs, a Field tab and a Style tab. By switching over from tab to tab, it allows you to enter in field criteria or edit the style of the field.
When on Visual Type, a box will show up that will allow you to enter entries onto the form. There will be two tabs, a Field tab and a Style tab. By switching over from tab to tab, it allows you to enter in field criteria or edit the style of the field.
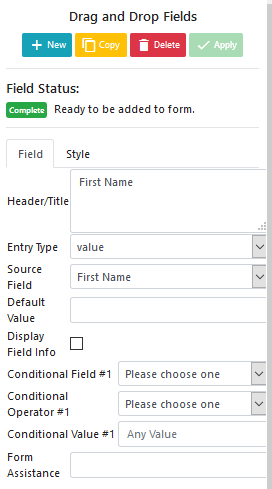
After you have chosen your Header/Title and Entry type, the rest of the criteria should appear.
You will then be able to fill out the other required information to add your entry. If needed, you are able to add conditional fields to the entry. You are able to add up to five conditional fields in one entry.

Drag and Drop entries onto Form
 The new drag and drop feature has made it more convenient for you to place your entry where-ever you'd like. Simply by clicking on your entry and dragging it onto the form, the field will appear right where you drop it. This new feature allows you to move entries around within a form without having to go in and change the Position, as you would on Basic Mode.
The new drag and drop feature has made it more convenient for you to place your entry where-ever you'd like. Simply by clicking on your entry and dragging it onto the form, the field will appear right where you drop it. This new feature allows you to move entries around within a form without having to go in and change the Position, as you would on Basic Mode.
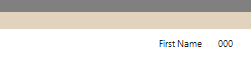
Adding entries on the same row
You can also put entries into the same row. For example, if you would like to put First Name, Middle Name, and Last Name all side by side, you can do that. Before doing anything, you would need to change the Element Width. The default width is set to 100%. If you would like for the fields to be grouped into one row, you would need to change the Element Width to a smaller percentage. Changing the widths will allow you to then drag and drop the entries next to each-other.
![]()
Adjusting and Saving
Once you have dragged the field onto the form, you can make adjustments to the location or style. Just click ![]() in order to see your updated changes and then click
in order to see your updated changes and then click ![]() to complete the addition of your field.
to complete the addition of your field.